티스토리 블로그에 인용구 만들기 (HTML 서식 만들기)
티스토리 에디터를 사용하다가 새로 서식을 만들어 인용구처럼 사용해야 해서, 인용구를 만들어 봤습니다.
□ <P>와 <H> tag
<p> 태그는 문단을 나타내는 코드이고, <H> 태그는 제목을 나타내는 코드입니다.
<h1>티스토리 블로그에 인용구 만들기</h1>
<p> 텍스트 내용은 p 사이에 적기</p>
이런 식으로 작성하여 사용하고 <H>태그의 경우 <h1>, <h2>, <h3> … 이렇게 사용할 수 있는데, 여기서는 넘어가겠습니다.
□ 인용구는 <h2 style>를 사용해서 꾸며보자
인용구는 소제목으로 많이 사용하기 때문에, <h2>코드를 사용해보겠습니다.
<h2> 와 <h3> 중에서 본인 취향대로 사용하시면 됩니다.
<h2 style="여기를 입맛에 맞게 채워주세요;"> 내용 </h2> 태그의 형태는 이렇게 사용하시면 됩니다.
□ 인용구를 만들어보자
티스토리 [인용1]을 이용해서 사용할 수 있지만 색상변경 등이 처음 접할 경우 또는 HTML을 잘 모를 경우 너무 어렵습니다. [인용1]과 같이 만드는 방법은 다음 코드와 같습니다.
만드는 방법은 다음과 같습니다.
←이렇게 말이지요
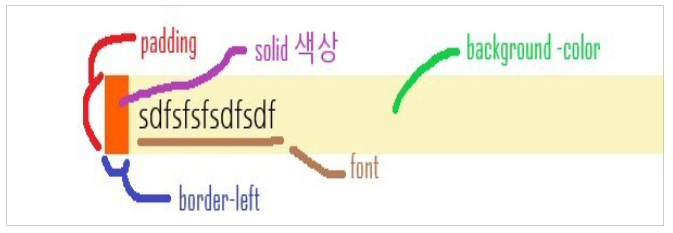
태그의 구조는 [테두리 왼쪽 : 색상 크기 실선] 이렇게 이루어집니다.
여기서 "border" 는 테두리를 만드는 태그이고 "border" 뒤에 "left"는 방향을 말합니다. "border"의 방향은 아래와 같습니다.
- border-top 위쪽 테두리
- border-bottom 아래쪽 테두리
- border-left 왼쪽 테두리
- border-right 오른쪽 테두리
색상의 경우 red나 blue 등도 무관하며 코드로 해도 됩니다.
- HTML 컬러 코드 : https://html-color-codes.info/Korean/
HTML 컬러 코드
HTML 컬러 차트 사각형 모양의 컬러버튼을 클릭하여 HTML 컬러 코드를 찾으세요. HTML 컬러 코드 이론 "이 이상한 기호와 숫자와의 조합이 어떤 의미가 있을까?" 하고 궁금하신가요. 그 답은 "예" 입
html-color-codes.info
여기서 확인하실 수 있습니다.
테두리의 방향과 색상을 결정하셨다면 이제 어떻게 구성할지 정하는 건데, 실선 혹은 점선 등은 아래와 같습니다.
- solid 실선
- dotted 점선
- double 이중선(실선)
- etc ...
응용을 해보자면
← Wid solid
<p style="border-left: #01DFD7 120px solid;">←Wide solit</p>
← double style
<p style="border-left: #5882FA 20px double;" data-ke-size="size16">←double style</p>
← dot.dot
<p style="border-left: red 10px dotted;" data-ke-size="size16">←dot.dot</p>이렇게 만들 수 있습니다.
□ 글자도 꾸며보자
인용구에 들어갈 글자크기와 색상 또는 글시를 바꿔보려고 합니다. 과연 어떤 태그가 들어가야 할까요?
- font-size 글자 크기
- <b></b> 굴게
- font-family 글씨체(맑은 고딕, San-serif(고딕체)) 등
←이렇게 말입니다
<p style="border-left: #5882FA 10px double;" data-ke-size="size16">
<b><span style="font-size: 12pt; font-family: '궁서';"> ←이렇게 말입니다</span></b></p>
□ 응용해보자
여기까지 만들었다면 이제 응용을 해보고자 합니다. 아래쪽에 실선도 넣고 글씨체도 바꾸고 해서 요렇게 한번 만들어보고자 합니다.
border-left를 먼저 만들어주세요.
←이렇게 말이지요
<h2 style="border =left: #5882FA 10px solid;"</h2>border-left를 만들었다면 이제 아래쪽 선도 만들어주세요.
<h2 style="border-left: #5882FA 10px solid; border-bottom: #5882FA 3px solid;"</h2>
여기까지 코드가 작성되면 위와 같이 보이게 되는데 이것을 이제 여백도 조정하면서 크기를 조정해야 합니다.
마찬가지로 여백의 경우 pading-bottom(아래), pading-top(위), margin(바깥쪽 여백)을 사용하여 조정하면 됩니다.
- pading : 본문과 border 사이의 여백
- margin : border 사이의 여백
- line-height : 글 줄 간격
<h2 style="border-left: #0B2161 10px solid; padding-right: 10px; border-bottom: #0B2161 3px solid;
pading-bottom: px; padding-top: 0px; margin: 10px 0px 5px;
line-height: 30px;"></h2>
텍스트는 여기에
<b><span style="font-size: 12pt; font-family: '궁서체';"> 텍스트는 여기에 </span></b></h2> 앞부분에 위와 같은 코드를 삽입하면 됩니다.
티스토리 블로그 인용구를 만들어보자(HTML 서식만들기) (tistory.com)
인용구 따옴표 세련되게 바꾸기 (HTML / CSS)

변경된 사항으로
1. 따옴표 안보임
2. 글자 사이즈 자동으로 크게 설정
3. 배경색 변경
4. 인용구 네모박스 색깔 변경, 사이즈 설정
그럼 이제 어떻게 바꾸는지 알아보자.
먼저 [블로그 관리 → 꾸미기>스킨 편집 → HTML 편집 → CSS 클릭]
1. CSS창에서 blockquete를 검색한다. (HTML에서 검색하면 안나오니 꼭 CSS에서 검색하자.)
2. 검색창(CTRL+F)이 안열리는 경우가 종종 발생하는데 800~900line 사이에 보면 위와 같은 내용이 나와있다.

(1) font : [' 폰트크기' px] / [ '줄간격' px]

티스토리 - 인용구 따옴표 세련되게 바꾸는 방법 (tistory.com)
'3rd insight : : Topic > : : Blog' 카테고리의 다른 글
| 티스토리에 수학 기호, 수식 쓰는 방법 [LaTeX /MathJax] (0) | 2023.12.14 |
|---|